こんばんわ(*・ω・)ノ
休日の賢狼ですが、自宅に引き籠って昼寝を繰り返す生活でした。数時間ほど寝ては、ちょこちょこっとパソコンを触って寝落ちするといったパターンです。その過程で、
賢狼パニ(・∀・) 「う~ん。めんどくさいけどブログ表示を画面中央に変更しようかなあ。」
と、思い立ったのです。その時点では、明確な方法は分かっていませんが、何をすればよいのかは理解しています。要は、ライブドアブログでブログが画面中央に表示されているテンプレートのCSSを真似すれば良いのです。
長年の懸案事項だったブログ表示を画面中央に寄せる改良
早速、当ブログのテンプレートのオリジナルCSSで表示を試したところ、やはり画面左端に寄ってしまいます。つまり、現在のテンプレートのCSSはデフォルトで左端で表示するようになっているということです。
次に、2014年頃に公開された最新のテンプレートをテスト用ブログの設定とし、そのCSSと当ブログのCSSを見比べてみました。そうすると、
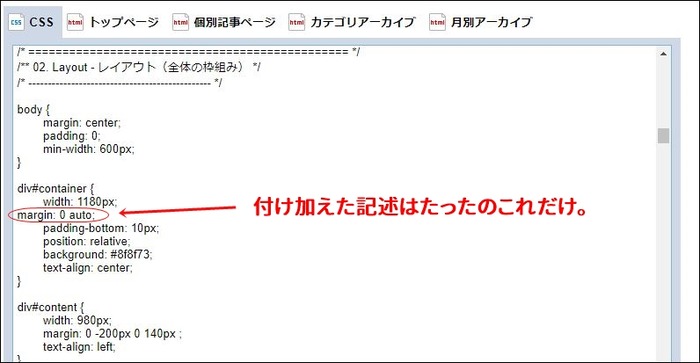
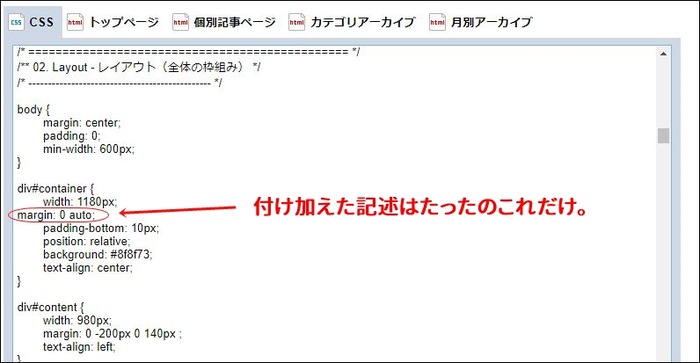
賢狼パニ(・∀・) 「どうみても、この記述を追加するべきだなあ。」
と、結論が出たのです。そして、実際に試してみると現在の表示となったのです。
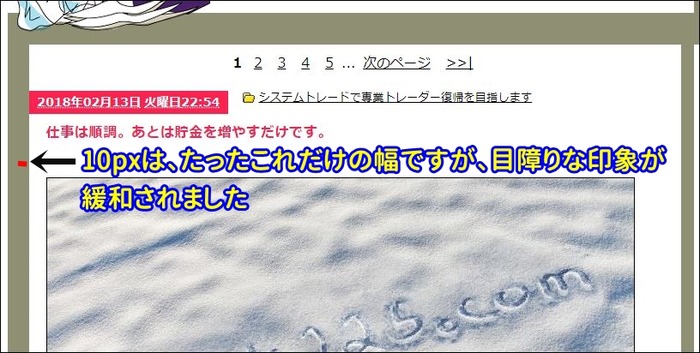
しかし、画面左端で表示している時には気にならなかった、バックグラウンドと白背景の隙間の狭さが、記事を読むときに目障りだと感じたのです。そこで、ブログ全体の横幅を1170pxから1180pxへと広げて、その広げた横幅10pxはすべて画面左側の背景色部分に充てました。
このようなブログデザインの改良は、それを行ったところでブログ訪問者が増えることはありません。ブログデザインはブログ運営者の自己満足的な要素が大きいからです。しかし、読みづらいブログデザインは、記事を閲覧中の方がブログから離脱する原因になります。
そもそも、ブログ黎明期に公開された古いテンプレートを使い続けているのが原因なのですが、ライブドアブログは基本的にCSSを書き換えれば、どのようにでも画面表示を自由に変更できる仕様なのです。
当ブログは、文字フォントもデフォルトから変更していますので、見た感じはライブドアブログだと気がつく方は少ないのではないでしょうか? 10年間も費やしてこの程度と言われてしまえばそれまでですが、賢狼的には愛着のあるブログなのです。ですので今後もこのテンプレートで頑張ろうと考えています。
なぜ、このタイミングでブログ表示を中央に変更したのか?
賢狼パニ(・∀・) 「あと数分でお給料が振り込まれるので、24インチの横長液晶モニターを2万円で買うんだ~。」
というのが、ブログ表示の変更の原動力となったのです。横長モニターをお使いの方は、ぜひご感想をお聞かせ下さい。ぱに






コメント